HTMLの暴走 (meltdown3)
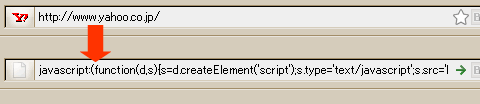
javascript:(function(d,s){s=d.createElement('script');s.type='text/javascript';s.src='http://www.rr.iij4u.or.jp/~kazumix/d/javascript/meltdown3.js?'+(new Date).getTime();s.charset='UTF-8';s.id='KM3';d.body.appendChild(s);})(document)

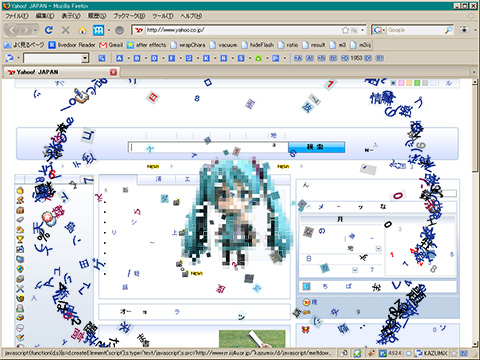
ページによってはアニメーションが始まるまでちょっと待たされることがあるかもしれません。
色んなページで遊んでみてください。
アドレスバー貼り付けではなく、リンク動作の実験版
ブラウザ対応状況
注意事項

- ページの要素が画像に変化する演出は、画像化に必要な素材が足りない場合は発生しません
技術的な仕組み
JavaScript側で死ぬほど面倒で地味な準備を行った後、ActionScript 3.0 (Flash)に制御を移して楽しくアニメーションさせてます。
解説記事
参考書籍

- 作者: 平山尚
- 出版社/メーカー: 秀和システム
- 発売日: 2008/11/14
- メディア: 単行本
- 購入: 112人 クリック: 3,473回
- この商品を含むブログ (193件) を見る

- 作者: 松浦健一郎,司ゆき
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2006/09/28
- メディア: 単行本
- 購入: 8人 クリック: 63回
- この商品を含むブログ (25件) を見る

デザインパターンとともに学ぶオブジェクト指向のこころ (Software patterns series)
- 作者: アラン・シャロウェイ,ジェームズ・R・トロット,村上雅章
- 出版社/メーカー: ピアソン・エデュケーション
- 発売日: 2005/09/16
- メディア: 大型本
- 購入: 51人 クリック: 615回
- この商品を含むブログ (125件) を見る

JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス
- 作者: Douglas Crockford,水野貴明
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/12/22
- メディア: 大型本
- 購入: 94人 クリック: 1,643回
- この商品を含むブログ (190件) を見る

- 作者: Keith Peters,永井勝則
- 出版社/メーカー: ボーンデジタル
- 発売日: 2007/10/30
- メディア: 単行本
- 購入: 19人 クリック: 431回
- この商品を含むブログ (45件) を見る
その他影響を受けた本たち。

近況
去年まではこのブログを見た方からなどのお仕事依頼は個人でうけていたのですが、今年からは去年末に立ち上げたデジタルコンテンツ制作会社、株式会社ファーストインパクトとしてうけています(私は前線で活動する実働取締役)。肩書きがVJとなっている名刺は法人化前に作ったものなのでレアになるかもしれませんw (でも実はまだ大量にある)
VJ依頼に関してはクラブイベントなどの現場で捕まえてくれると嬉しいです。