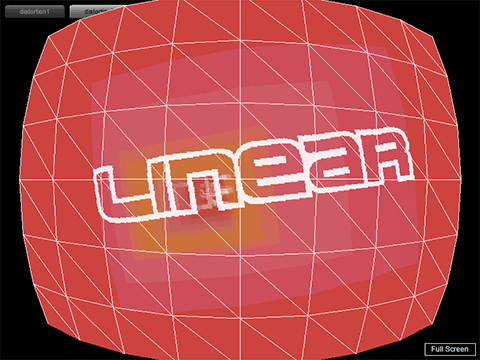
Flashのテクスチャマッピングで歪みエフェクトを作る

AS3 DistortionBitmap test
左上のボタンでエフェクトの切り替えができます。3番目のやつはぐりぐりしてると酔います。
作って気付いたこと
このポリゴンの分割のさせ方だと、曲面がいまいち。
(実験)ブックマークレットをリンク先のページで発動させてみる
以前ブックマークレットとして作った「HTMLの暴走」を使ったお遊び。*1

指定ページを暴走させてみるテスト
上記ページのフォームで指定したページに演出を発生させます。
元々のブックマークレットはそのページに移動しての実行ですが、こちらは下記のように対象ページを引数にしたリンクで発動させることが可能です。
http://1st-impact.jp/KAZUMiX/d/meltdowntest/?target=http://www.asahi.com/
target=以下に対象のURLを指定します。
*1:PHP Simple HTML DOM Parser を眺めてて思いついたネタです
ものすごい勢いで横スクロールさせるJavaScript

javascript:(function(d,s){s=d.createElement('script');s.type='text/javascript';s.src='http://www.rr.iij4u.or.jp/~kazumix/d/javascript/loopscroll.js?'+(new Date).getTime();s.charset='UTF-8';d.body.appendChild(s);})(document)
- ソース
- loopscroll.js
回転に対応し、MovieClipなどをチップのソースにできるマップチップ配置ライブラリ「MapChipX」(AS3/Flash)

MapChipX動作サンプルその1
ムービーをソースにしたマップチップ1つだけで、マップも1マスにした例。

MapChipX動作サンプルその2
その1のアレンジ。一つのソースムービーに対して複数のチップを作りマップを構成。各チップの更新タイミングをずらし、表示座標もシフトさせています。

MapChipX動作サンプルその3
普通に静止画を利用。クラブイベントLINEARのフライヤーを敷き詰めたマップ。LINEARのVJソースではおなじみですね。もともとこのVJソースを汎用化したのが今回のライブラリです。
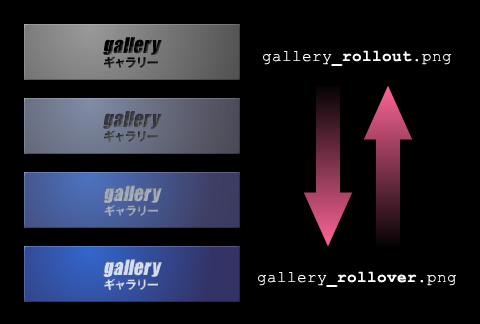
「クロスフェードするロールオーバー処理をお手軽に実装するJavaScript」を更新

少し気になるところがあったので修正しました。
うちの環境から見たGIGAZINE

広告記事と通常の記事を混在させるのは美しくないと思ったけど実際どうなんだろう。

