クラブイベント告知「LINEAR vol.32」
今回は、先日ASCII.jpにもとりあげられた*1鼻そうめんP氏(かんざきひろ/Hiroyuki ODA)がゲストDJです。また、CLANNADやリトルバスターズ!など、VisualArt’s/Key作品のリミックスでおなじみのBlasterheadさんがライブで参加!
私はいつも通りVJです。

- LINEAR(公式サイト)
2009年5月30日(土)13:00〜19:00 @ HEAVYSICK ZERO
W/F ¥2,500 - A/D ¥3,000 (ともに1Drink付)
- GUEST DJ
- 鼻そうめんP(かんざきひろ)
- DJ
- 細江慎治 (sampling masters MEGA)
quad (luvtrax)
Hiroshi Okubo (nanosounds)
tuvasa2001
Atsushi Ohara - LIVE
- Blasterhead (Silverbox)
- VOCAL
- haru*nya & Shiho & papico
- VJ
- qzna
KNOCKHEADZ
KAZUMiX & PePcoMiX (1st-impact)
coda (Antp) - ILLUSTRATOR
- シケナオト
- DESIGNER
- 飛人 (KURUDEN)
スクリプトで作る幻想的なパターン (PixelWorm3)
VJソース用にFlash(AS3)で作った。なかなか美しい感じのものができたと思う。

スクリプトで作る幻想的なパターン (PixelWorm3) 動作ページ
マウスクリックに反応して一斉に向かってきます。連打しても面白いかもしれません。

ちなみに動作は結構重めです。CPUパワーが足りないと処理落ちします。
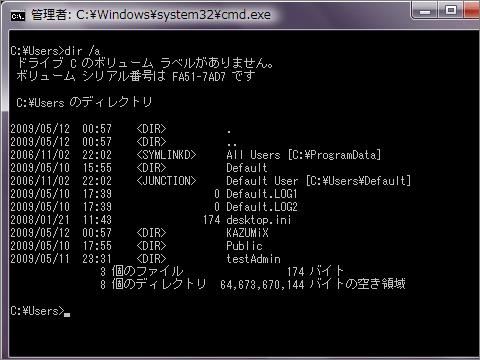
Vistaのユーザーディレクトリを別ドライブにしてジャンクション張ろうとしたけど駄目だった

Windows Vistaから普通にシンボリックリンクやジャンクションが使われているようなので、ユーザーのディレクトリを別ドライブに作ってジャンクション張れたら素敵じゃね?と思ってやってみた。
が、駄目だった。起動しなくなるようなことはないけど、新規ユーザー用のデフォルト設定で起動しただけだった。
レジストリファイルがジャンクション経由じゃ駄目なのかなー。
ちなみに試した方法は以下二つ。
- 作る予定のユーザー名で先にジャンクション張ったディレクトリを準備して新規ユーザー作成
- すでに作ったユーザーアカウントのディレクトリを別ドライブに移動してからジャンクションを張る(別の管理者アカウントでの作業)
1は、すでにあるディレクトリ(ジャンクション)とは別のディレクトリを作られてしまった
2は、最初にあげた現象が発生
あとでレジストリファイルなどのユーザーディレクトリ直下のファイルを除いた各ディレクトリを一つずつジャンクションにして試す、ってのもやってみたいところだけど、その前にVistaやめてXP入れちゃうかも。
ふと思ったのだけど
Windows環境がおかしくなって、元に戻すには再インストールしかないって時、新規にユーザー作ってそっちを使えば問題無かったりするパターンって結構あるんじゃないかな。と、再インストールしてて思った。
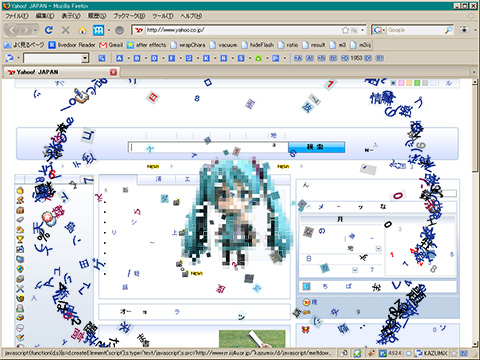
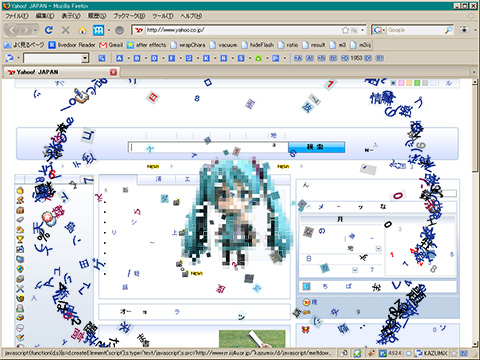
JavaScriptを呼び出しまくるFlash(AS3)の内側 (「HTMLの暴走」解説 ActionScript編)
「HTMLの暴走(meltdown3)」における、Flash(ActionScript 3.0)側の解説です。
Flash側は次の様な流れになっています。
- iframeや埋め込みFlashなど、動かせなかったり綺麗に動かそうとすると面倒な要素をJavaScriptから取得
- 上記要素がある場合、JavaScriptにその要素を非表示にするように指示すると同時にその位置にノイズのアニメーションを設置し、フェードアウトのアニメーションを開始させる
- 初音ミクなど、事前に用意した画像からランダムに画像を選択
- 選択された画像のピクセル数を計算(完全に透過の部分は除外)
- アニメーション対象のHTML要素数をJavaScriptから取得
- 画像化に必要なピクセル数とアニメーション対象要素数を比較し、画像化に必要な要素数に達していた場合は画像化演出に分岐
画像化演出の場合
- 画像化に不要な余り要素をまず画面外に飛ばす
- 事前に作っておいたランダムにピクセル情報を返すオブジェクトから、ピクセル情報を取得
- 各要素を適当にかっこよく動かしてピクセルに変化させる
- 全部終わったら終了演出へ
画像化演出が無い場合
- 2種類の動きからランダムに選択
- 全部動かし終わったら終了演出へ
タグが飛び回る終了演出
- JavaScriptからHTMLで使用されているタグの情報を取得
- 右下に表示されるタグの統計情報を作る
- タグアニメーションスタート
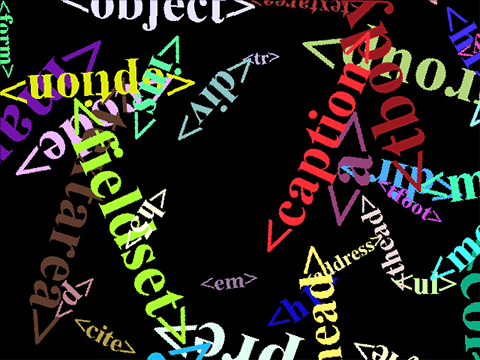
動く文字の正体
Flashで動かすためにJavaScriptから文字の情報を取得すると同時にHTML側の文字を消しています。そして取得した情報を元に同じ場所にFlashで文字を配置してアニメーションさせています。
そのFlash側で配置した文字は内部的には文字ではなく、ビットマップ画像です。
フォントを埋め込むとファイルサイズが大きくなる、ユーザー環境のデバイスフォントだと融通が利かない。これをクリアするために、描画したデバイスフォントをビットマップにコピーしてスプライトとして利用しています。
ExternalInterface.call()のトラップ
var tagInfos:Array = ExternalInterface.call('function(){return KAZUMiXmeltdown3.tagInfos}');
上記のようにJavaScript側で用意した配列を丸ごと受け取れればよかったのですが、配列が大きいと異常に時間がかかったり、受け取りに失敗したりすることが多発。(だいたい1000以上のオブジェクトの配列で挙動が怪しくなってました)
しかたなくループで一つずつ受け取りました。
ExternalInterface.call()でIEだと必ずnullが返ってくる
Flash自身のタグががDOM操作で追加されたものだとExternalInterface.call()の呼び出しが成功しても戻り値が必ずnullになってしまう現象に遭遇。私だけではなく、どうもそういうものらしい。
DIV要素を作り、そのinnerHTMLの中にFlashの埋め込みタグを書き込むことで回避してます。
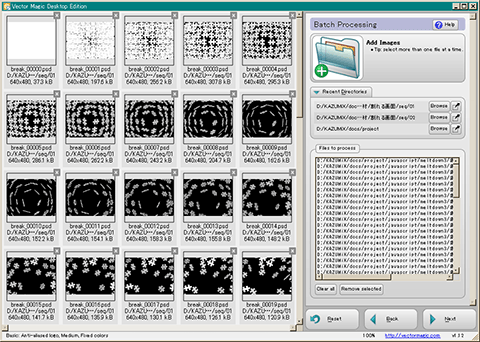
パズルのピースが崩れるアニメーション

これはAdobe After Effectsで作ったアニメーションを静止画のシーケンスで出力し、Vector Magic (Desktop版)を使ってベクター化したものをFlashで使っています。

ベクター化することで容量は小さくなり、拡大縮小しても劣化がなくとても扱い易いくなります。
Flashのオーサリング機能にもビットマップをベクター化する機能はあります。ほとんど直線で構成されているような画像ならこれで十分な場合も多いのですが、曲線が多いとポイント数が膨大になてしまいちょっといまいちです。
FlashでHTMLの文字を1文字ずつ操作するために使ったJavaScript側のトリック(「HTMLの暴走」解説 JavaScript編)
先日の「HTMLの暴走(meltdown3)」においてJavaScript側で使った技の解説です。

通常JavaScriptで操作可能なHTMLの対象はタグ付けされた要素です。テキストであればPタグなどなんらかのタグで囲われた一連の文字列が対象になります。にもかかわらず「HTMLの暴走」では1文字ずつ操作しています。
どうやっているのか?
一文字ずつタグで囲ってるんです。実は。
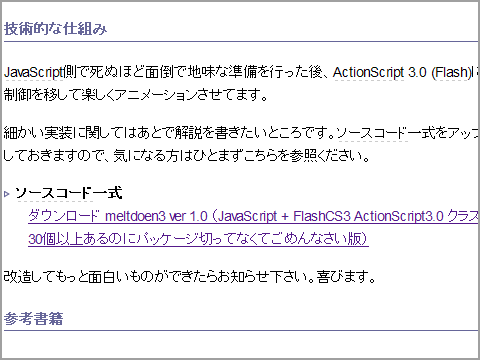
例えば次の様に表示されている部分があったとします。

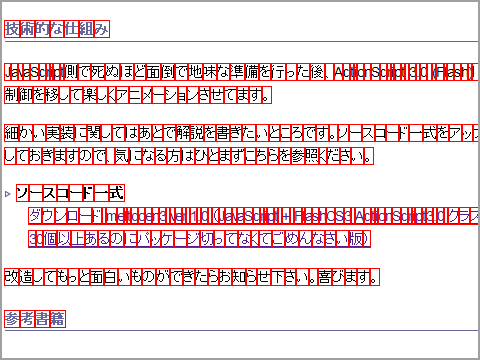
これを一文字ずつタグで囲った場合の状態を分かりやすく赤枠を付けると次の様になります。

こんな感じで一文字ずつタグ付けし、それぞれのタグの座標を計算して対応しているのです。
実際に使ったタグはSPANなどではなく、KZMというオレオレタグです。一般的なタグはデフォルトスタイルやCSSの影響がありえるため、適当なタグを作って対応しています。
HTML(XHTML)の定義に存在しないタグはクリーンなため非常に扱い安いです。実際、document.createElement()でも自由に適当なタグを作れます。getElementsByTagNameでの取得も可能です。もちろんDTDに存在しなければ文法エラーということになりますが、現実的にブラウザはそんなこと気にしないので動作は問題ありません。(というか定義が無い場合のルールというのがあるのかな?)
今回の解説を書くついでにJavaScriptのソースにコメントを追加しておきました。
- HTMLの暴走 JavaScript側のソースコード
- meltdown3.js
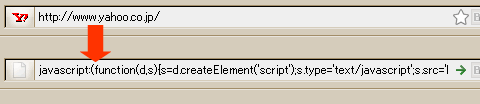
HTMLの暴走 (meltdown3)
javascript:(function(d,s){s=d.createElement('script');s.type='text/javascript';s.src='http://www.rr.iij4u.or.jp/~kazumix/d/javascript/meltdown3.js?'+(new Date).getTime();s.charset='UTF-8';s.id='KM3';d.body.appendChild(s);})(document)

ページによってはアニメーションが始まるまでちょっと待たされることがあるかもしれません。
色んなページで遊んでみてください。
アドレスバー貼り付けではなく、リンク動作の実験版
ブラウザ対応状況
注意事項

- ページの要素が画像に変化する演出は、画像化に必要な素材が足りない場合は発生しません
技術的な仕組み
JavaScript側で死ぬほど面倒で地味な準備を行った後、ActionScript 3.0 (Flash)に制御を移して楽しくアニメーションさせてます。
解説記事
参考書籍

- 作者: 平山尚
- 出版社/メーカー: 秀和システム
- 発売日: 2008/11/14
- メディア: 単行本
- 購入: 112人 クリック: 3,473回
- この商品を含むブログ (193件) を見る

- 作者: 松浦健一郎,司ゆき
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2006/09/28
- メディア: 単行本
- 購入: 8人 クリック: 63回
- この商品を含むブログ (25件) を見る

デザインパターンとともに学ぶオブジェクト指向のこころ (Software patterns series)
- 作者: アラン・シャロウェイ,ジェームズ・R・トロット,村上雅章
- 出版社/メーカー: ピアソン・エデュケーション
- 発売日: 2005/09/16
- メディア: 大型本
- 購入: 51人 クリック: 615回
- この商品を含むブログ (125件) を見る

JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス
- 作者: Douglas Crockford,水野貴明
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/12/22
- メディア: 大型本
- 購入: 94人 クリック: 1,643回
- この商品を含むブログ (190件) を見る

- 作者: Keith Peters,永井勝則
- 出版社/メーカー: ボーンデジタル
- 発売日: 2007/10/30
- メディア: 単行本
- 購入: 19人 クリック: 431回
- この商品を含むブログ (45件) を見る
その他影響を受けた本たち。

近況
去年まではこのブログを見た方からなどのお仕事依頼は個人でうけていたのですが、今年からは去年末に立ち上げたデジタルコンテンツ制作会社、株式会社ファーストインパクトとしてうけています(私は前線で活動する実働取締役)。肩書きがVJとなっている名刺は法人化前に作ったものなのでレアになるかもしれませんw (でも実はまだ大量にある)
VJ依頼に関してはクラブイベントなどの現場で捕まえてくれると嬉しいです。