クロスフェードするロールオーバー処理をお手軽に実装するJavaScript
- #ff0000">2009年6月3日更新:ブラウザの「戻る」でフェード状態が残らないように修正。またリンクになっていなくてもフェードの対象にするようにした。

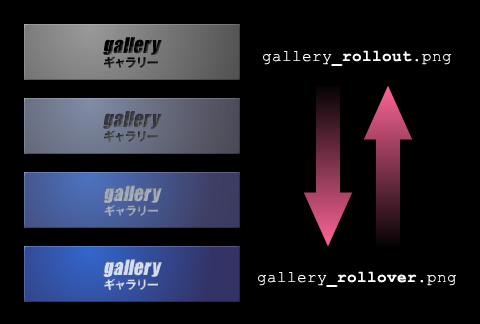
マウスカーソルが画像の上に重なったとき、その画像ファイル名の最後が _rollout となっている場合、その _rollout 画像を _rollover にフェードさせるJavaScriptです。
サンプルのロールオーバー用の画像は次のようなファイル名になっています。
| menu01_rollout.png | 最初のメニューの標準画像 |
|---|---|
| menu01_rollover.png | 最初のメニューのロールオーバー画像 |
| menu02_rollout.png | 2番目のメニューの標準画像 |
| menu02_rollover.png | 2番目のメニューのロールオーバー画像 |
| menu03_rollout.png | 3番目のメニューの標準画像 |
| menu03_rollover.png | 3番目のメニューのロールオーバー画像 |
ロールオーバーのためのidやclassの設定は不要。上記のように画像を用意してJavaScriptを読み込むだけです。また、ファイルの拡張子は、標準画像とロールオーバーで同じなら何でもオッケーです。
- ダウンロード
- rollover2.js
どうぞご利用下さい。(MIT License)